To set up an “Under Construction” page using cPanel, follow these steps:
Using File Manager:
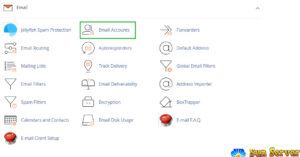
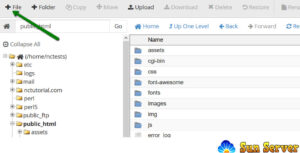
1. Access cPanel and go to the “File Manager” option in the “Files” section.

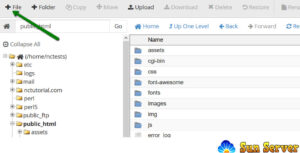
2. Navigate to your domain’s root folder, typically “public_html” for the main domain, and “addondomain.tld” for addon domains. Then, click the “+ File” button to create a new file.

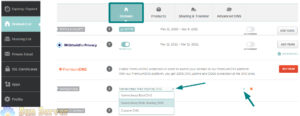
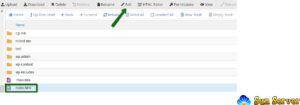
3. Name the new file “index.html” in the “New File Name” field and click the “Create new file” button.

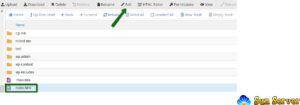
4. Select the newly created “index.html” file and click “Edit.”

5. Copy and paste one of the following messages into the file:
– “This page is under construction. Please come back soon!”
– “We’ll be back soon! Sorry for the inconvenience but we’re performing some maintenance at the moment. If you need to, you can always contact us, otherwise, we’ll be back online shortly. – The Sun ServerTeam”
6. Save the changes.
Using HTML Editor:
1. Log in to cPanel and access the “File Manager” option in the “Files” section.

2. Navigate to your domain’s root folder (usually “public_html” for the main domain or “addondomain.tld” for addon domains), and click the “+ File” button to create a new file.

3. Name the new file “index.html” in the “New File Name” field and click the “Create new file” button.

4. Select the newly created “index.html” file and click “HTML Editor.”

5. Click “Edit.”

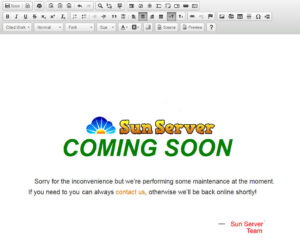
6. Utilize the HTML Editor tools to customize the page:
– Use templates.
– Add form elements like checkboxes, radio buttons, text fields, and buttons.
– Format text, change styles, fonts, highlight text, and adjust colors.
– Insert numbered and bulleted lists.
– Add quotes.
– Insert images.
– Add hyperlinks.
As an example, you can create a simple page using the HTML Editor.

For those who frequently need to create “Coming Soon” pages in WordPress, consider using a dedicated plugin like “Coming Soon & Maintenance Mode.” This plugin offers a comprehensive set of features, making the process of creating coming soon pages faster and more efficient.
That’s it!